Repeater Kontrolünün Detaylarına Giriş
Merhaba arkadaşlar, bundan önceki yazım olan zaman kazandırabilecek kısa bilgilerde jquery ile masterpage içerisinde Id yakalama ile ilgili basit bir öneride bulunmuştum. Bu yazım da aslında onun devamı niteliğinde olacak diye düşünüyorum fakat orada biraz farklı konulara da değindiğim için, yeni bir başlık altında bu makaleyi yazmak istedim. Her ne kadar projelerde ASP.NET Webforms çatısı bize kolaylıklar sağlasa da proje büyüdükçe ve web taraflı işlemler artmaya başladıkça proje üzerindeki hakimiyetimizi gerçekten kaybetme noktasına gelebilmekteyiz. Aslında bunun tabii ki temel sebebini Webforms mimarisinde aramak yanlış olur. Projeye başlangıçta izlenecek yollar, adımlar ve belirli geliştirme süreçlerine girmeden, bilimsel ve benzer open-source projeler örnek alınmadan başlanılan ve giderek bir hengame içerisine giren birçok proje ülkemizde mevcuttur diye düşünmekteyim.

Bunun sebebi aslında yazılımcının veya proje yöneticisinin hatası olmayabiliyor. Proje geliştirmede normal deadline’dan kısa sürede ortaya bir şeyler çıkmasının istenmesi, müşteri tarafındaki analiz sıkıntıları, ekibin sürekli sirkülasyon içerisinde olması bir projenin temel süreçlerini ve gidişatını etkileyen büyük etmenlerden birisidir. Birde Webforms mimarisinin Masaüstü programlama mantığı ile web üzerinde yazılım geliştirme olanağı sağlaması da her ne kadar yazılımcı için artı olsa da bazı durumlarda gerçekten çok sıkıntıya yol açmaktadır. Örnek verecek olursak, Javascript kullanımının proje üzerinde yaygınlaşması, Client taraflı kodların artması, Ajax Request işlemlerinin proje içerisinde kullanılması kendi yapısını her ne kadar desteklese de benim görüşüm olarak, yazılımcının proje hakimiyetini fazlasıyla etkilemektedir. Bunlar için yapılan eklentiler, Script Manager, Ajax Toolkit gibi uygulamalarda aynı şekilde her ne kadar kolaylık sağlasa da, bazı noktalarda sonradan eklenilen Client taraflı Javascript, Jquery tabanlı işlemlerde sıkıntılar yaratmaktadır. Zaten ASP.NET MVC mimarisinin de ortaya çıkma sebeplerinden en iyisi Web ailesine yakın olmasıdır.
onuyu fazla uzatmadan arkadaşlar çok sıkta olsa fazla verimli olamadığım zamanlarda başıma gelen ve gerçekten çok basit ama farkedilene kadar zaman kayıbı olacak bir kullanıcı hatasından bahsetmeye çalışacağım. WebForms mimarisinde kullandığımız Repeater kontrolümüzü önceki konularda bahsetmiştik. Repeater kullandığımız durumlarda içerisindeki nesneler .Cs tarafında erişmemiz gerekebilir. Bunun içinde Repeater kontrolümüzün OnItemDataBound özelliğinden yararlanmamız gerekir.
Nedir bu OnItemDataBound?
Repeater OnItemDataBound, Repeater kontrolünün<Header Template> <Item Template> ve <Footer Template> Section’ları içerisinde dönen satırlarda buton, link, img ve diğer html etiketlerinin döndüğü bir event yani olaydır diye kendim yorumlayabilirim. Ama farklı kaynaklara göz atmakta her zaman fayda vardır diye düşünüyorum. :)
Örnek olarak aşağıdaki gibi bir Repeater kontrolümüz olsun.
<asp:Repeater ID="rptUserList" runat="server" OnItemDataBound="rptUserList_ItemDataBound">
<HeaderTemplate>
<table>
<tr>
<td>
<asp:label ID="lblTitleUserIdNumber" runat="server" Text="Üye ID Numarası"></asp:label>
</td>
<td>
<asp:label ID="lbTitlelUserName" runat="server" Text="Üye Adı"></asp:label>
</td>
<td><asp:label ID="lblTitleUserEmailAddress" runat="server" Text="Üye Mail Adresi"></asp:label></td>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td>
<asp:Label ID="lblUserId" runat="server"></asp:Label>
</td>
<td>
<asp:Label ID="lblUserName" runat="server"></asp:Label>
</td>
<td>
<asp:Label ID="lblUserEmailAddress" runat="server"></asp:Label>
</td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>Gördüğünüz gibi <Header Template>

Yukarıdaki Repeater kontrolümüze vereceğimiz datamızın yapısı aşağıdaki gibidir.
Users.cs
public class Users
{
public string ID { get; set; }
public string Name { get; set; }
public string Email { get; set; }
}
}Bu tipte Class’ı kullanan bir öyle random metod yazdım, listeye manuel bir user ekliyor ve bunu da Repeater kontrolümüze vereceğiz.
public List<Users> CreateRandomUser()
{
Users user = new Users();
user.ID = Guid.NewGuid().ToString();
user.Name = "Akın";
user.Email = "akin@akinabdullahoglu.com";
List<Users> myUsers = new List<Users>();
myUsers.Add(user);
return myUsers;
}Evet yukarıda List tipinde döndürdüğümüz User Tipindeki Class’ımızı Repeater kontrolümüzün Datasource özelliğine bağlayıp, Repeater kontrolümüzü Databind() methodunu çağırarak dolduruyoruz.
private void GeneratePageItem()
{
rptUserList.DataSource = CreateRandomUser();
rptUserList.DataBind();
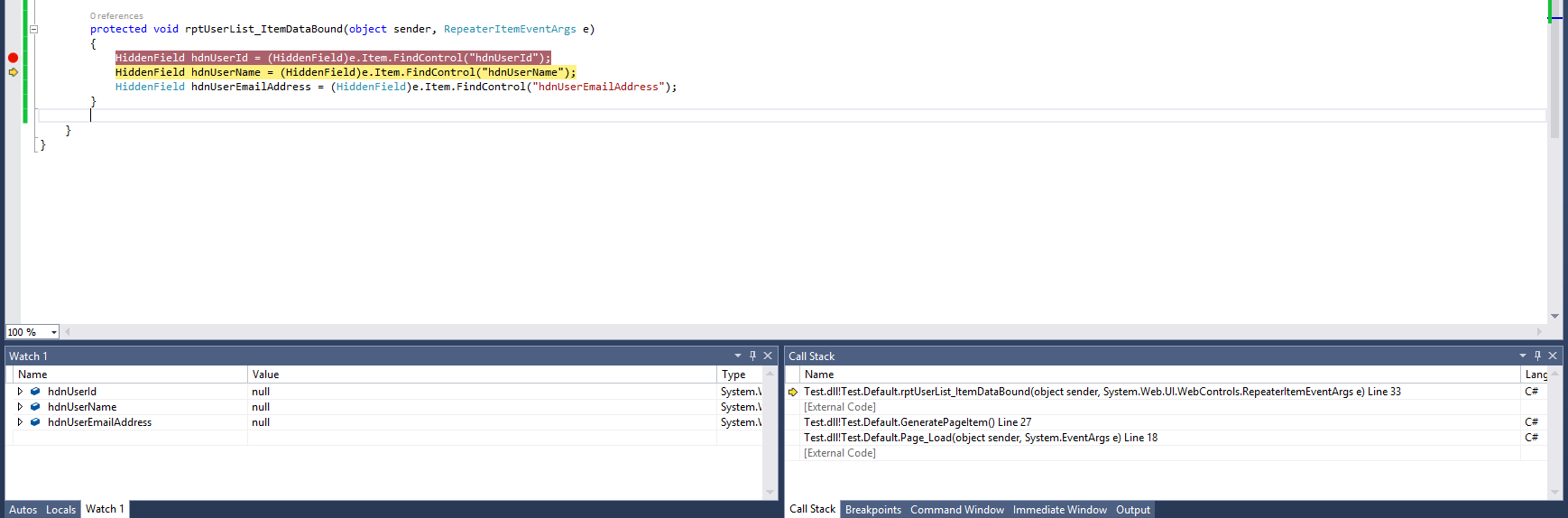
}Evet şu anda listemizde bir kayıt dönüyor ve 3 tane alanımızın olduğunu anlıyoruz. Burada değineceğimiz asıl nokta gelen kayıtlar içerisinden kullanıcı tarafından bizden farklı talepler istenilebilir, örneğin gelen UserName şu ise Kalın renkte olsun veya renkli olsun gibi bir çok şart daha eklenebilir bu listeye. Önceki konulardaki örneklerde Aspx tarafında repeater içerisinde if ve else kullanımına değinmiştim, fakat bazı durumlarda Aspx tarafındaki karmaşadan dolayı .Cs tarafında kontrol etmek gerekebiliyor. Bu kontrolü sağlamak için ise bize lazım olan özelliği Asp.Net Repeater kontrolümüze OnItemDataBound özelliği olarak vermiş bulunuyor. Yukarıda tanımladığım bu özelliğin kullanımında en çok hata yapılan noktalardan birisi direkt olarak kodu aşağıdaki gibi kullanıp, Repeater içerisindeki Html elementlerimizin sürekli null dönmesi ve bu problemi bazen bulmamız gerçekten fazlasıyla zor olmaktadır.

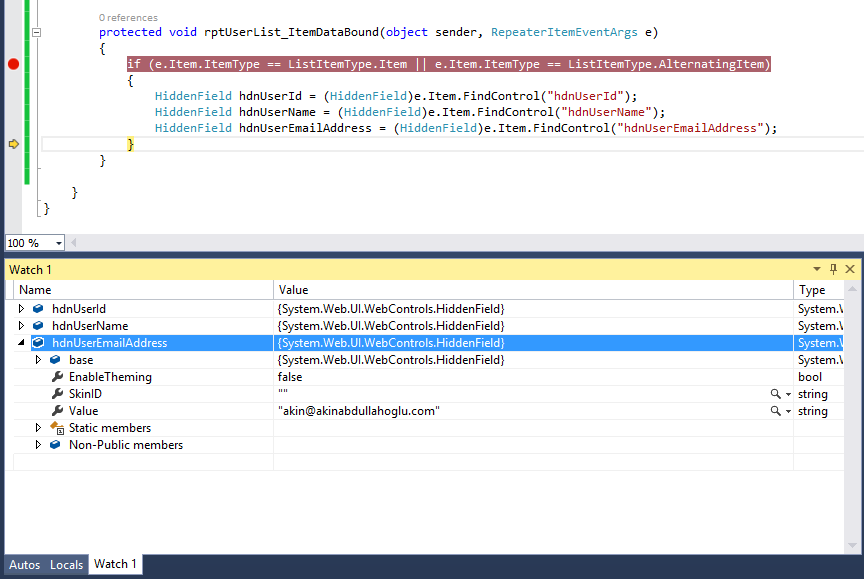
Bu hatanın sebebi ItemDataBound özelliğinin bizden hangi Section(<Header Template> <Item Template> <Footer Template) Itemları aradığımızı bizden şart olarak istemesinden kaynaklanmaktadır. Burada bir if şartında aradığımız html kontrollerinin hangi satırlarda döneceğini belirtmemiz gerekmektedir. Aşağıdaki örnekte göreceğiniz gibidir.

Yukarıda gördüğünüz gibi Repeater içerisindeki
CreateRandomUser metodumuza aşağıdaki gibi ikinci kayıtımızı ekliyoruz.
public List<Users> CreateRandomUser()
{
Users user = new Users();
user.ID = Guid.NewGuid().ToString();
user.Name = "Akın";
user.Email = "akin@akinabdullahoglu.com";
List<Users> myUsers = new List<Users>();
myUsers.Add(user);
Users user2 = new Users();
user2.ID = Guid.NewGuid().ToString();
user2.Name = "Yavuz Çetin";
user2.Email = "yavuz.cetin@yavuzcetin.com";
myUsers.Add(user2);
return myUsers;
}Yukarıdaki gibi artık Repeater kontrolümüzde dönen iki tane kayıt oldu. Şimdi bu kayıtlardan ismi akın olanın belirli özelliklerini değiştirelim.
protected void rptUserList_ItemDataBound(object sender, RepeaterItemEventArgs e)
{
if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem)
{
HiddenField hdnUserId = (HiddenField)e.Item.FindControl("hdnUserId");
HiddenField hdnUserName = (HiddenField)e.Item.FindControl("hdnUserName");
HiddenField hdnUserEmailAddress = (HiddenField)e.Item.FindControl("hdnUserEmailAddress");
Label lblUserId = (Label)e.Item.FindControl("lblUserId");
Label lblUserName = (Label)e.Item.FindControl("lblUserName");
Label lblUserEmailAddress = (Label)e.Item.FindControl("lblUserEmailAddress");
lblUserId.Text = hdnUserId.Value;
lblUserName.Text = hdnUserName.Value;
lblUserEmailAddress.Text = hdnUserEmailAddress.Value;
if(lblUserName.Text=="Akın")
{
lblUserName.ForeColor = System.Drawing.ColorTranslator.FromHtml("#ff6230");
lblUserEmailAddress.ForeColor = System.Drawing.ColorTranslator.FromHtml("#ff6230");
lblUserId.ForeColor = System.Drawing.ColorTranslator.FromHtml("#ff6230");
}
}
}Yukarıda gördüğünüz gibi satırların her dönüşünde bir kontrolümüz var artık gelen kayıtlarımızı kontrol edip, Name özelliği “Akın” olan kayıt satırının, bazı özelliklerini örnek olarak değiştirdim. Siz bu örnekten çıkarak farklı ve mantığınıza göre yüzlerce senaryo üretebilirsiniz diye düşünüyorum.Şimdide eklediğimiz <Header Template> section’ımızı kontrol edelim. Aynı mantık ile yola çıkarak ListItemType Enum özelliğindeki gelen değerleri If kontrolümüze alarak, istediğimiz Sectiondaki satırları kontrol edebiliriz.
protected void rptUserList_ItemDataBound(object sender, RepeaterItemEventArgs e)
{
if(e.Item.ItemType==ListItemType.Header)
{
Label lblTitleUserIdNumber = (Label)e.Item.FindControl("lblTitleUserIdNumber");
Label lbTitlelUserName = (Label)e.Item.FindControl("lbTitlelUserName");
Label lblTitleUserEmailAddress = (Label)e.Item.FindControl("lblTitleUserEmailAddress");
lblTitleUserIdNumber.Font.Bold = true;
lbTitlelUserName.Font.Bold = true;
lblTitleUserEmailAddress.Font.Bold = true;
}
if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem)
{
HiddenField hdnUserId = (HiddenField)e.Item.FindControl("hdnUserId");
HiddenField hdnUserName = (HiddenField)e.Item.FindControl("hdnUserName");
HiddenField hdnUserEmailAddress = (HiddenField)e.Item.FindControl("hdnUserEmailAddress");
Label lblUserId = (Label)e.Item.FindControl("lblUserId");
Label lblUserName = (Label)e.Item.FindControl("lblUserName");
Label lblUserEmailAddress = (Label)e.Item.FindControl("lblUserEmailAddress");
lblUserId.Text = hdnUserId.Value;
lblUserName.Text = hdnUserName.Value;
lblUserEmailAddress.Text = hdnUserEmailAddress.Value;
if(lblUserName.Text=="Akın")
{
lblUserName.ForeColor = System.Drawing.ColorTranslator.FromHtml("#ff6230");
lblUserEmailAddress.ForeColor = System.Drawing.ColorTranslator.FromHtml("#ff6230");
lblUserId.ForeColor = System.Drawing.ColorTranslator.FromHtml("#ff6230");
}
}
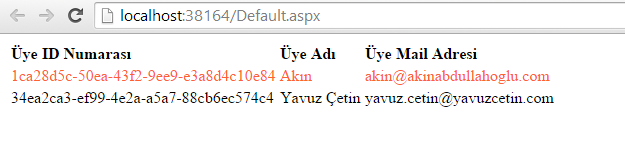
}Yukarıdaki yazdığımız kodun ekran görüntüsü aşağıdaki gibi olacaktır.

Evet arkadaşlar biraz uzun soluklu bir yazı oldu, sizlere Repeater kontrolünün Section, OnItemDataBound ve diğer birkaç özelliğini umarım anlatabilmişimdir. Bir hata veya sorularınız için her zaman bana yazabilirsiniz.
İyi dinlemeler. :smile: